Pour afficher une carte, Leaflet interroge des fonds de carte basés notamment sur OpenStreetMap. Certains fonds sont gratuits, d'autres sont payants, et certains sont limités (site non commercial, enregistrement nécessaire pour récupérer une clé).
La première chose à faire est donc de sélectionner un ou plusieurs fonds de carte dont je vous propose une liste ici.
Nous allons maintenant nous intéresser à la fonctionnalité de pouvoir donner le contrôle du layer d'une carte leaflet à l'utilisateur. Autrement dit, lui donner une liste de choix de fonds de carte et lui laisser la main pour choisir la couche de son choix.
1 - le choix des fonds de carte
Dans notre exemple, nous allons partir sur deux fonds libres et gratuits : OSM fondation et OSMFrance.
Il faut d'abord les déclarer dans une variable, en indiquant pour chacune d'entre elle le zoom minimum / maximum, l'adresse, et enfin l'attribution.
var carteosm = L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', {
minZoom: 2,maxZoom: 30,
attribution: 'données © OpenStreetMap/ODbL - rendu OSM'
});
var cartefrance = L.tileLayer('https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png', {
minZoom: 2,maxZoom: 30,
attribution: 'données © OpenStreetMap/ODbL - rendu OSM France Hot'
});
On indique ensuite, lors de l'initialisation de la variable carte, le layer par défaut qui sera affiché, ici j'ai choisi carteosm avec l'ajout de la ligne suivante :
var macarte = L.map('mapID', {
center: [lat, lon],
zoom: zoom,
layers: [carteosm] <==================
});
2 - le contrôle de la carte
Nous allons ensuite déclarer ces deux variables dans un tableau pour leur donner un libellé qui apparaîtra sur le panneau de contrôle.
var baseLayers = {
'OSM': carteosm,
'OSM France': cartefrance,
};
Enfin, on appelle la fonction control.layers qui permet de contrôler les fonds de carte :
L.control.layers(baseLayers, null,null).addTo(macarte);
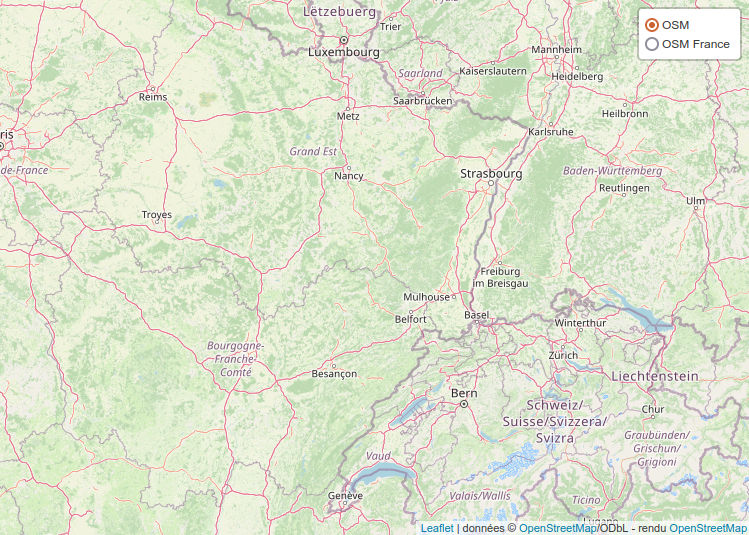
Nous n'utiliserons ici que le 1er paramètre qui permet de gérer le fond de carte, et dans lequel nous avons placé cette fameuse variable baseLayers. Désormais, votre carte dispose du panneau en haut à droite pour changer de fond de carte. En passant la souris dessus, vous verrez apparaître la liste des fonds de carte que vous avez entrées.


3 - Rajouter des fonds de carte
Vous pouvez rajouter des fonds de carte par la suite très simplement.
Il faut l'initialiser dans une nouvelle variable, comme nous l'avons fait pour osm et osmfrance en début de cet article. Puis rajouter une ligne dans le tableau baseLayers.