
Lorsque j'ai décidé de me relancer dans la création de sites internet, je souhaitais donner le meilleur de moi-même dans tous les aspects : aussi bien dans le contenu que dans l'outil qui affiche ce contenu. C'est comme ça qu'est né MYSTRANDING, un CMS qui répond à mes besoins. Je ne suis pas très fan des CMS sur le marché, j'ai l'impression de "bricoler" dessus (d'un point de vue développeur). En partant d'une feuille blanche, j'ai eu l'avantage de pouvoir travailler sur tous les aspects dans le détail :
- Le moteur du site, couple PHP / MYSQL
- Le code HTML5
- Les libraries JS & CSS
- La police
- Les librairies externes
- Les images / médias.
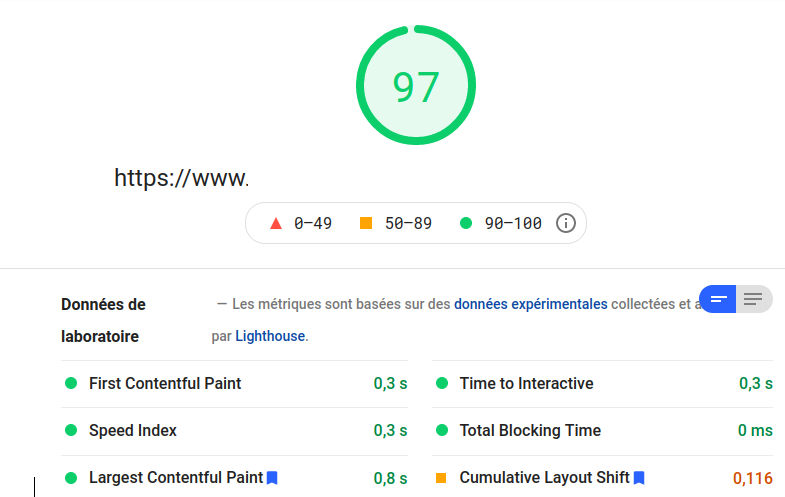
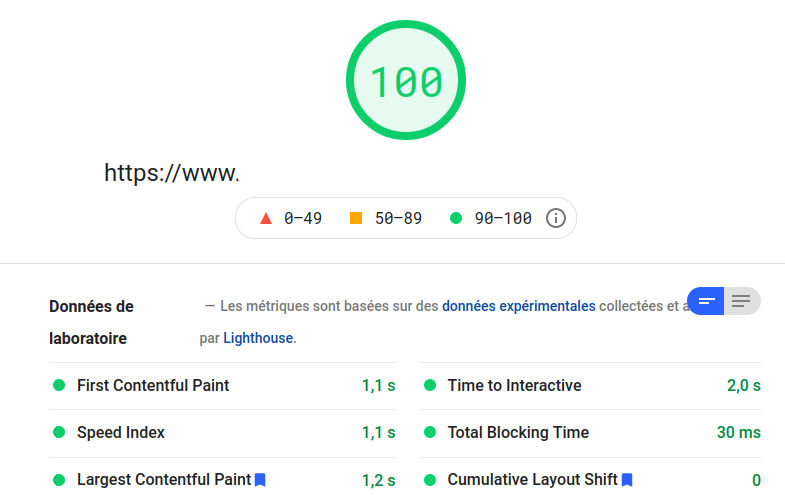
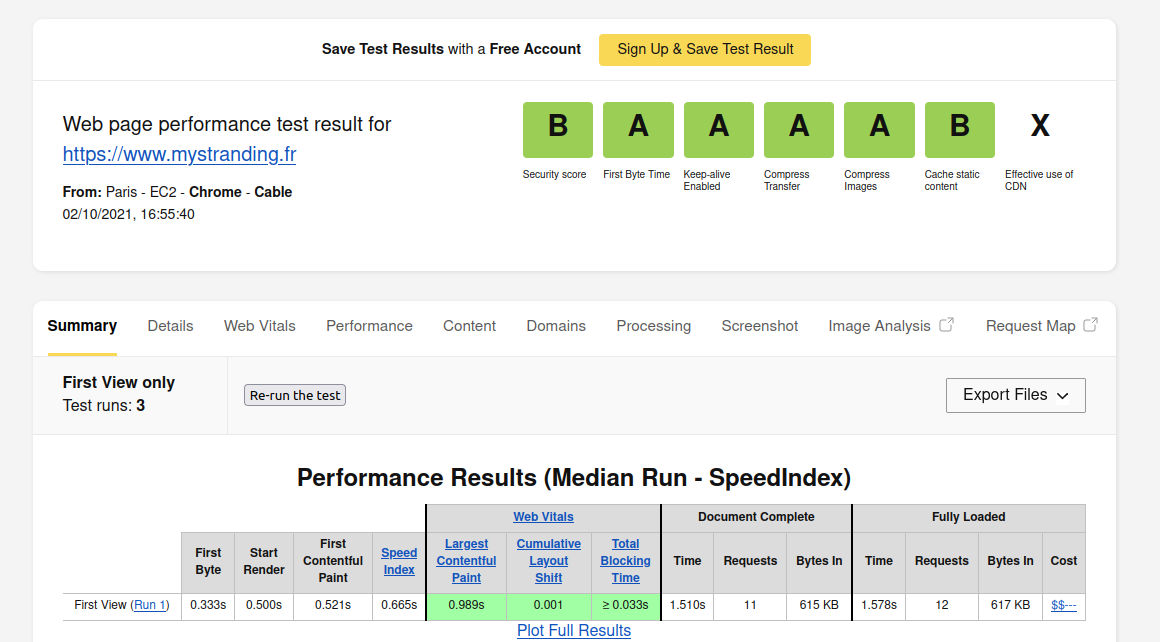
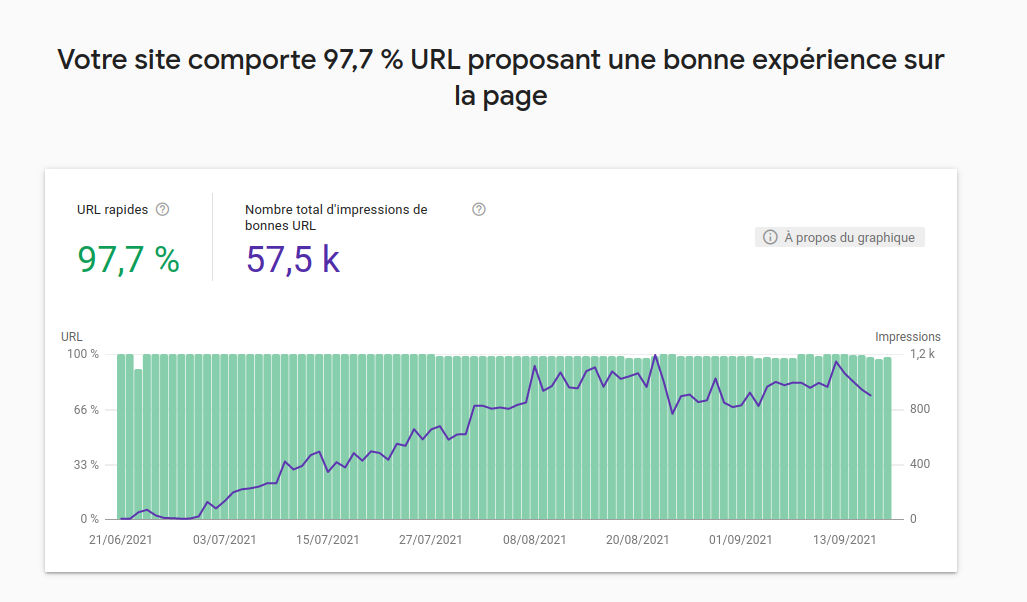
L'idée générale était d'avoir les meilleures performances possibles pour chacun d'eux. À la fin, MYSTRANDING me permet d'afficher une page web en moins de 2 secondes, alors qu'un Wordpress (non optimisé) le ferait en 5-6 secondes. Un site internet créé à partir de MYSTRANDING est capable de passer les tests de Performances Web sans aucun problème.


Les ressources système au plus bas
Ce CMS s'attaque aussi à la performance système du serveur. C'est un critère peu évoqué, mais les CMS sur le marché sont gourmands en ressource CPU et RAM. (D'ailleurs, + on avance dans le temps, + les CMS sont gourmands). Je ne suis pas du tout un expert dans l'amélioration d'un WordPress, il existe des modules qui permettent d'alléger les thèmes ou le moteur principal, et ces modules fonctionnent (La plupart sont d'ailleurs payants). À titre personnel, je trouve simplement contreproductif de rajouter un module pour annihiler une usine à gaz. C'est plus simple de partir d'une feuille blanche !

Qui dit ressources système au plus bas, dit un TTFB de moins de 200 ms quel que soit la page (homepage, catégorie, produit, article), une vraie fusée pour résumer ! L'outil passe les tests web de vitesse sans aucune difficulté.
Le vrai mobile first
... Où comment j'arrive tout doucement au mode "Mobile Only". Le mobile first a été une composante décisive pour la partie front-end de MYSTRANDING. Je fais du web depuis 20 ans. J'ai débuté en mode "Full desktop". Il a fallu après les années 2010 se rendre à l'évidence : il fallait rendre responsive des sites qui n'ont pas été conçu pour ça. Une torture. Vous avez déjà tenté de rendre un mégamenu responsive ? Moi, oui et on n’en ressort pas indemne ! Sur un projet existant, le mobile first ça n'existait pas. Sur un nouveau projet, on continuait de penser Desktop first. Le vrai mobile first a mis du temps à s'imposer, et le duo desktop-mobile a continué longtemps (et continue !) de complexifier les projets.

Et bien aujourd'hui tout ça, c’est quasi fini. On peut tout à fait se lancer dans un site internet et avoir une stratégie "mobile only". J'ai fait le minimum d'effort pour la partie Desktop. Cela simplifie très nettement la construction du front-end : l'UX est quand même grandement simplifié. MYSTRANDING a évidemment encore des progrès à faire, mais il est dans l'air du temps et fonctionne véritablement en mode Mobile First.
Un CMS multi-site et multilingue
Combien de projets ai-je lancé et pour lesquels j'ai dû repartir de 0 ? Cette fois-ci je m'étais promis de ne pas faire l'erreur et de proposer un moteur en front qui soit multi-site. Chaque site peut charger ses propres modules si besoin, ce qui peut me permettre de lancer plusieurs sites assez rapidement. Il me faut environ 2h pour charger un nouveau site. 4 à 8 h en comptant la personnalisation du graphisme et de la homepage. Le gain se situe également du côté back-office puisqu'en restant sur le même hébergeur, je peux piloter tous les sites sur une seule et même plateforme.
Par la suite j'ai rajouté une fonctionnalité multilingue pour proposer un site web en plusieurs langues et en en faisant le moins possible.
Un pari complètement fou ?
C'est vrai que vu comme ça, créer son propre CMS pour publier un site internet, ca paraît fou. La plupart des créateurs de sites ne vont même pas réfléchir et vont partir sur un WordPress. Pour moi, c'est ça qui est fou ! Tu fais une partie de Mario Kart, tu passes 10 min à choisir ton personnage, par contre tu prends le kart d'origine ??? Euh ouais ! Choisir la technologie qui va faire tourner son site internet est FONDAMENTAL pour moi, et apporter une solution sur mesure pour son projet c'est un vrai + !
Rappelons un des fondamentaux du SEO : technique, contenu, popularité. Apporter une attention particulière à la technique est primordial ! Alors effectivement, déployer son propre CMS peut sembler un peu exagéré, mais il n'y a rien d'impossible et c'est même assez accessible finalement. Avoir une vraie fusée pour vitrine me permet de me décharger de tous les futurs problèmes de Web Core Update, de failles de sécurité CMS, et je ne dépends pas d'un outil externe.
Mais, pour être honnête jusqu'au bout : le vrai intérêt de MYSTRANDING ne réside pas dans son front-end, mais dans le back-end et ses modules SEO avancés : PR sculpting et SEO Content Optimizer.